Account aggregation
Created and deployed tools that enable users to connect external accounts, providing a comprehensive view of their finances.
Introduction

Context
By being part of the U.S. individual customer experience (USIX) team, our goal is to instill a feeling of financial security, confidence, and well-being, by making it easier for our customers to manage the money in their accounts and make meaningful financial decisions. By introducing account aggregation into the USIX experience, we enable users to view their entire financial picture, helping them understand and manage their finances in an organized and accurate manner.
My role and my team
Objective

Provide the tools for individuals to link their accounts and give them a holistic view of their finances. The progress of this work will be assessed by analyzing the number of unique users linking an account, as well as by analyzing the conversion rate of users linking an account.
Following features are designed and created to support aggregation:
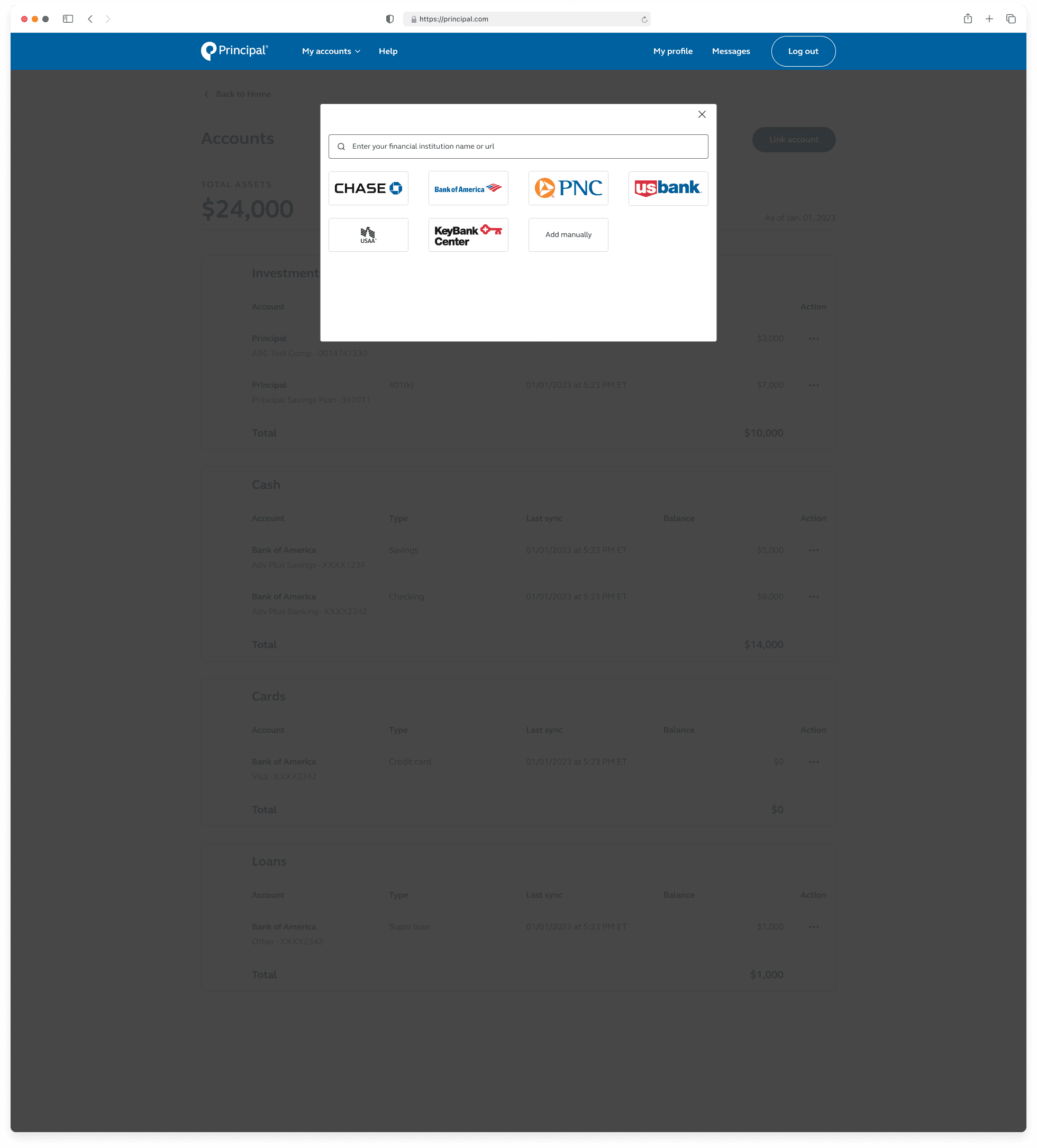
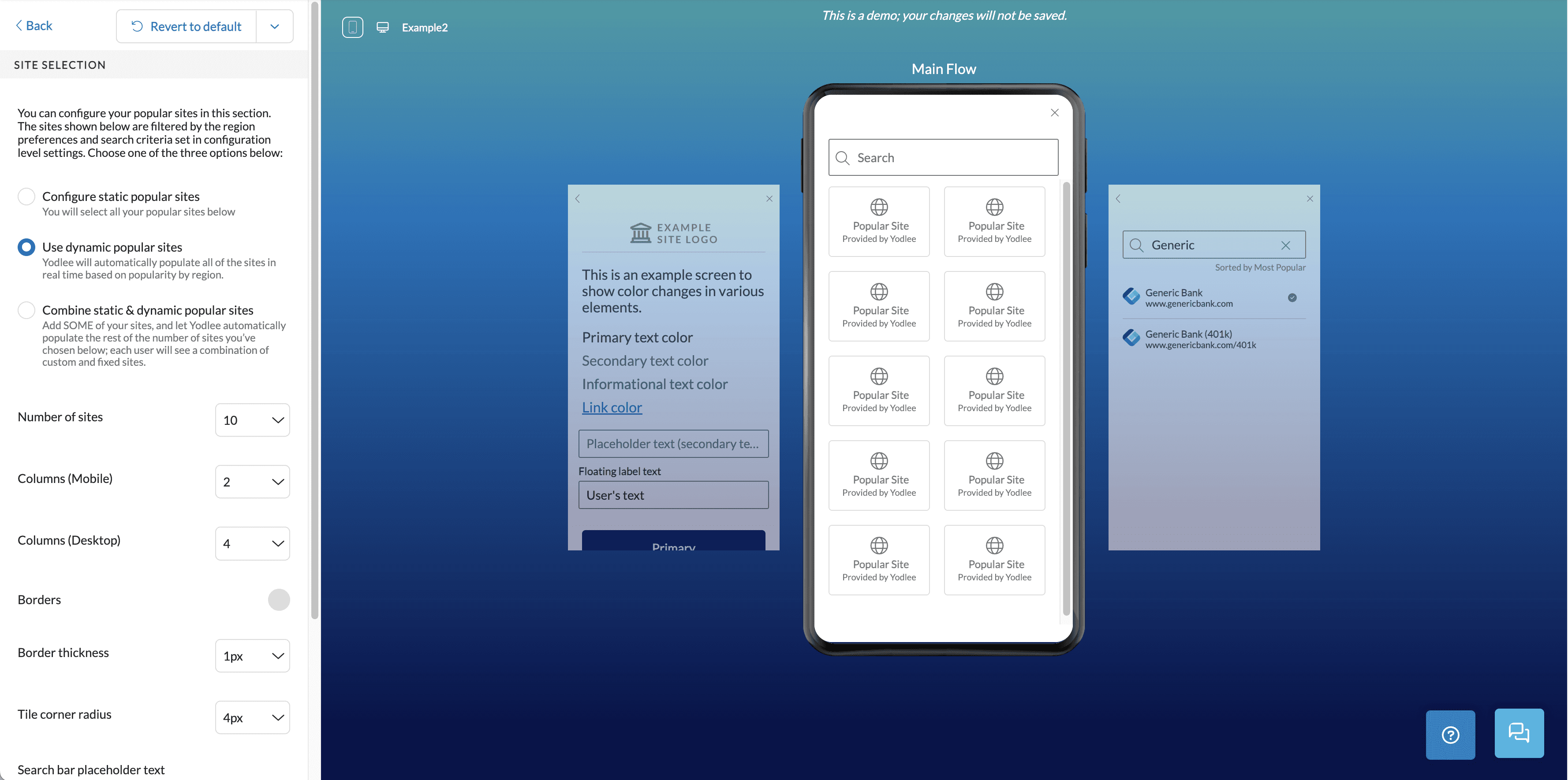
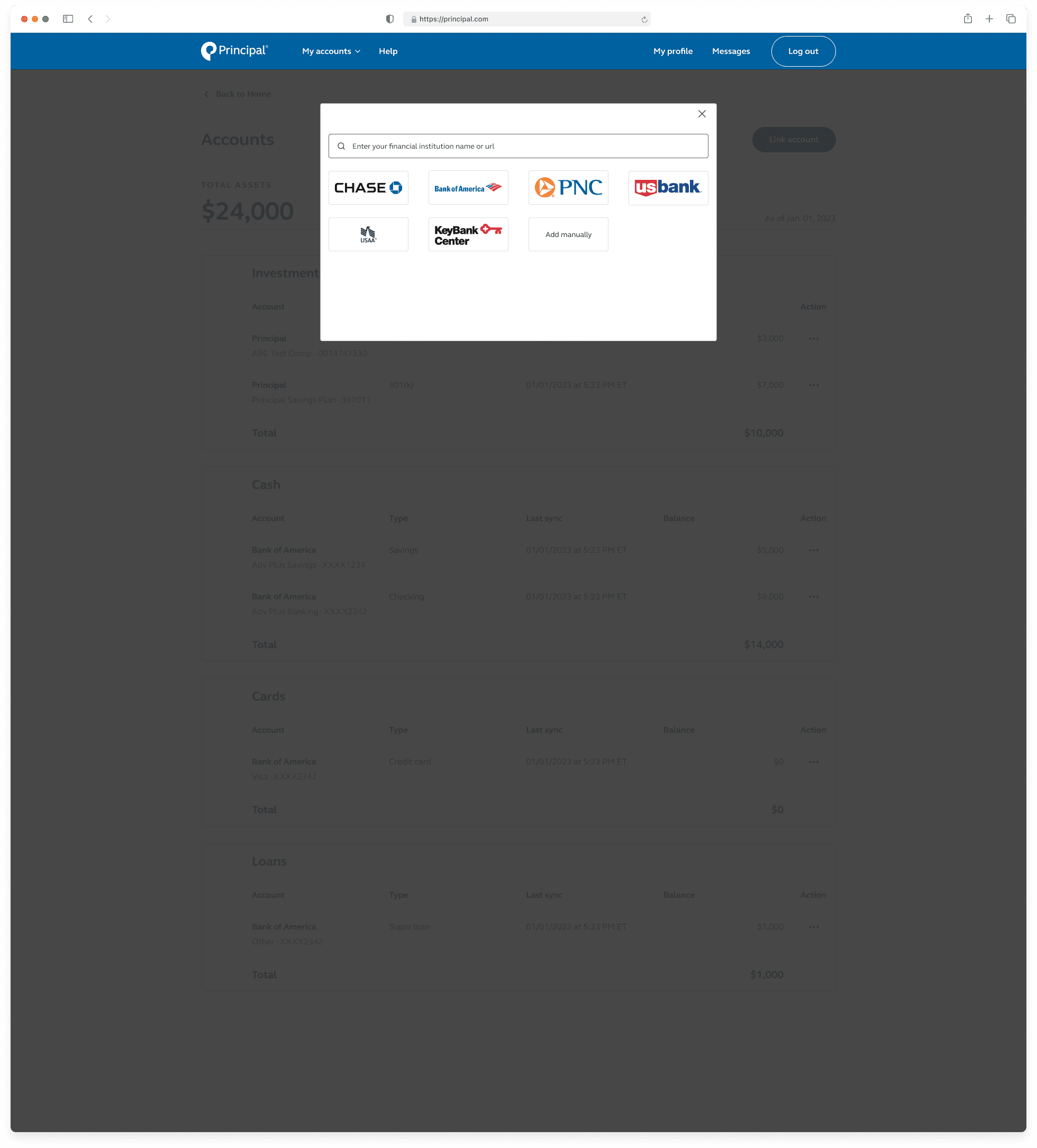
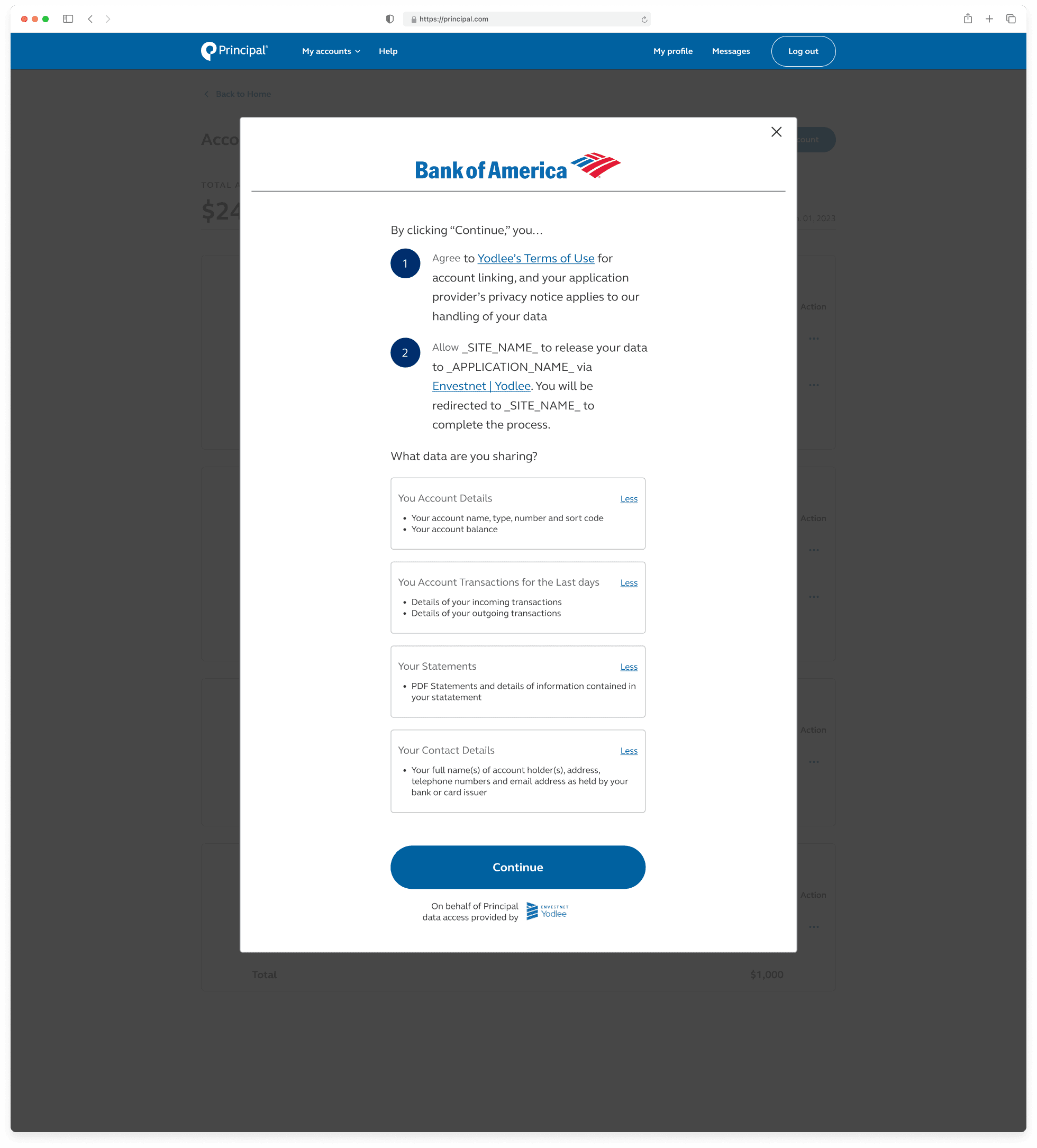
Aggregation through FastLink
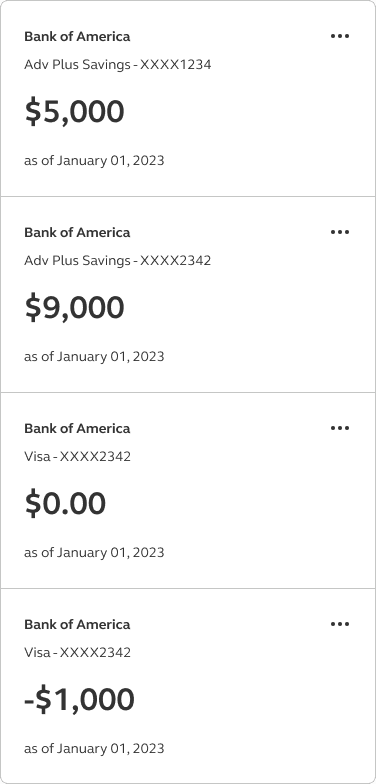
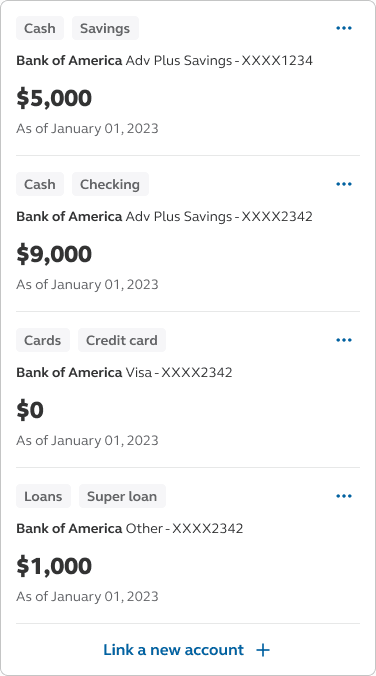
Linked accounts card
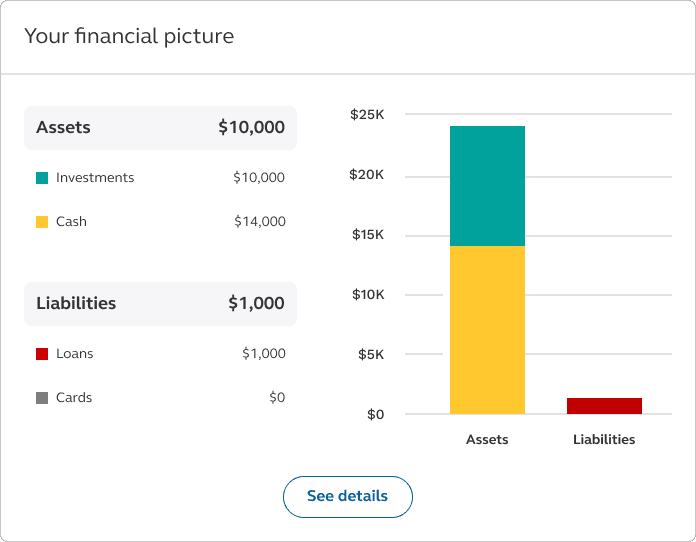
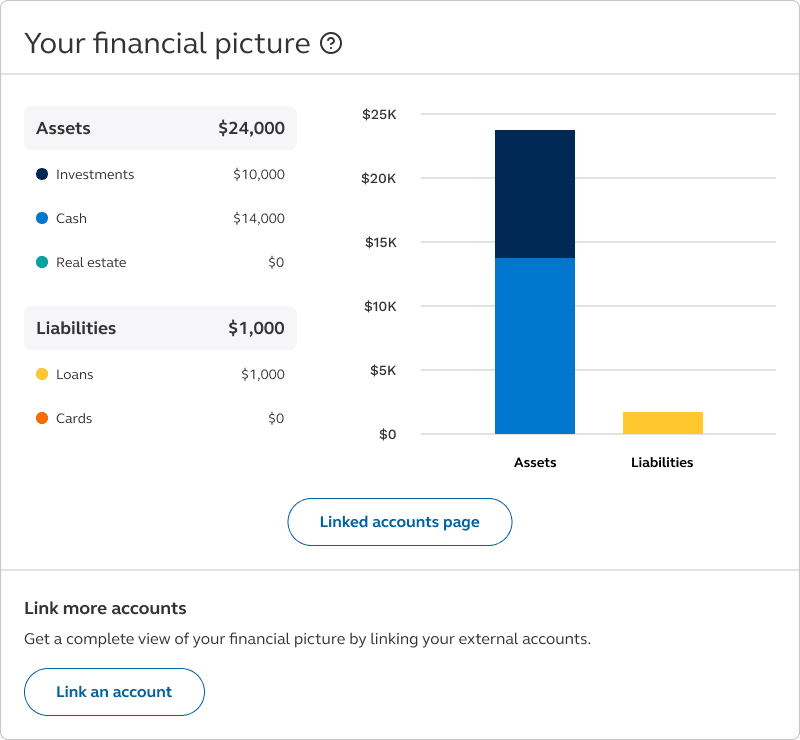
Your financial picture card
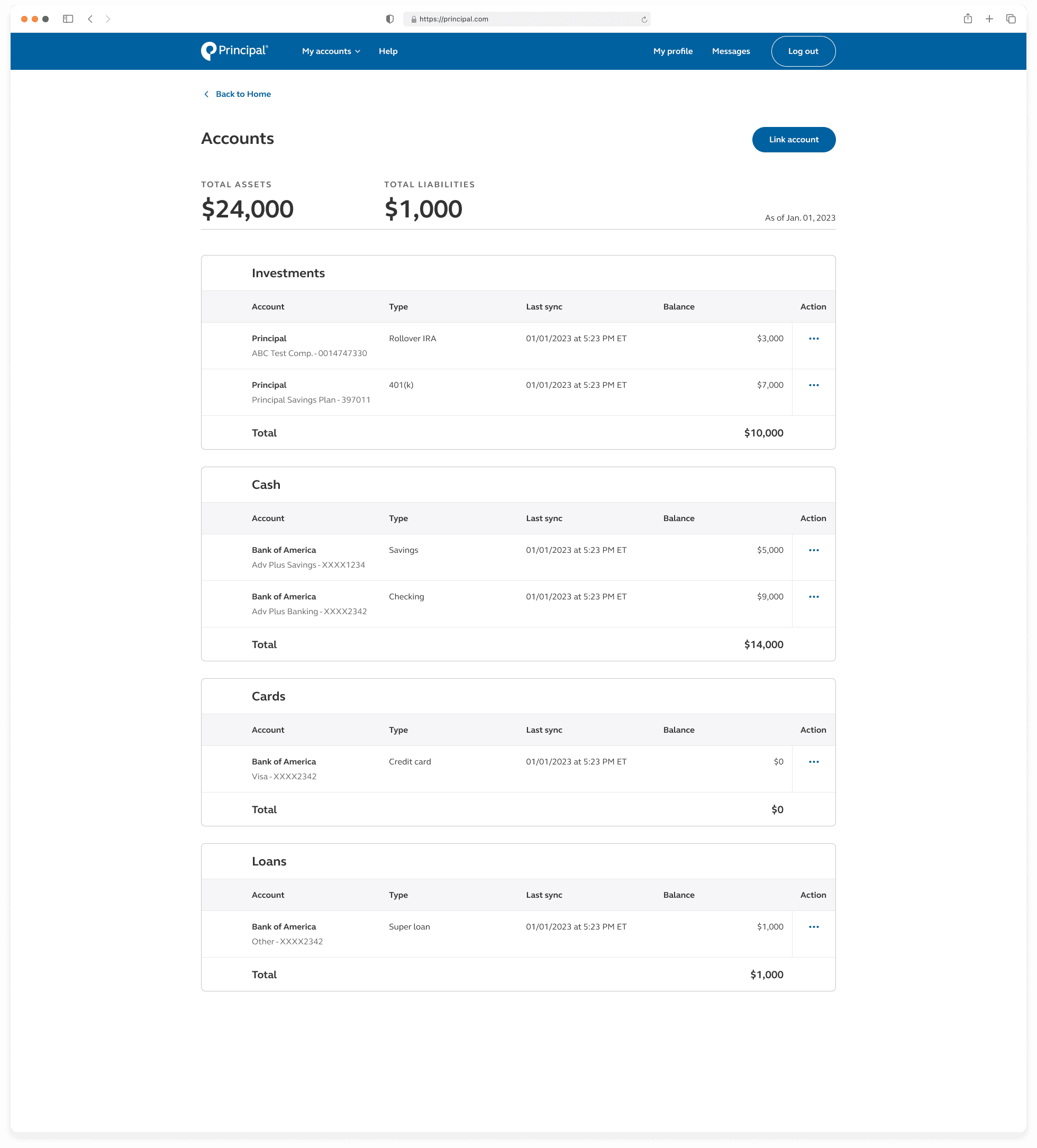
Linked accounts page
Research

Feature prioritization
We utilized the feature prioritization framework to rank and organize features that we wanted to develop for our first MVP. These features were carefully selected based on customer value, business goals, the amount of time and cost, and technical viability of the project.
Six features that we wanted to prioritize are listed here:
Give customers the ability to link their accounts - with other financial institutions.
Give customers the ability to view account and its balance by categories (assets & liabilities).
Give customers the ability to view account and its balance by sub-categories (investments, cash, credit cards, loans).
Give customers the ability to force refresh a linked account.
Give customers the ability to delete a linked account.
Give customers the ability to edit a linked account.
Design sprints
Weekly design sprints were done to facilitate collaboration between stakeholders and cross-departments. Product managers, engineers, designers, Envestnet | Yodlee (financial data aggregation) team all contributed innovative ideas with the goal staying on track and improving our customer’s experience.
First iteration

With our introduction of account aggregation into the USIX experience, this first iteration starts by solving a few basic customer problems and providing them a way to view their finances in an organized and accurate way. Here are the following features that are designed and created to support aggregation:
Aggregation through FastLink
Linked account cards
Your financial picture card
Linked accounts page
User testing

Goal: Understand the type of information that participants would gain from linking their accounts
Tool: Userzoom Go
Number of users: 16
Metric: Qualitative feedback
Through these interviews, our aim was twofold: firstly, to understand the perceived value users would derive from linking their accounts, thereby assessing the utility and significance of this feature; and secondly, to gather insightful first impressions regarding the efficacy and usability of the designs we presented. By examining the users' perspectives and reactions, we aimed to refine and optimize our designs to better meet their needs and expectations.
Final designs

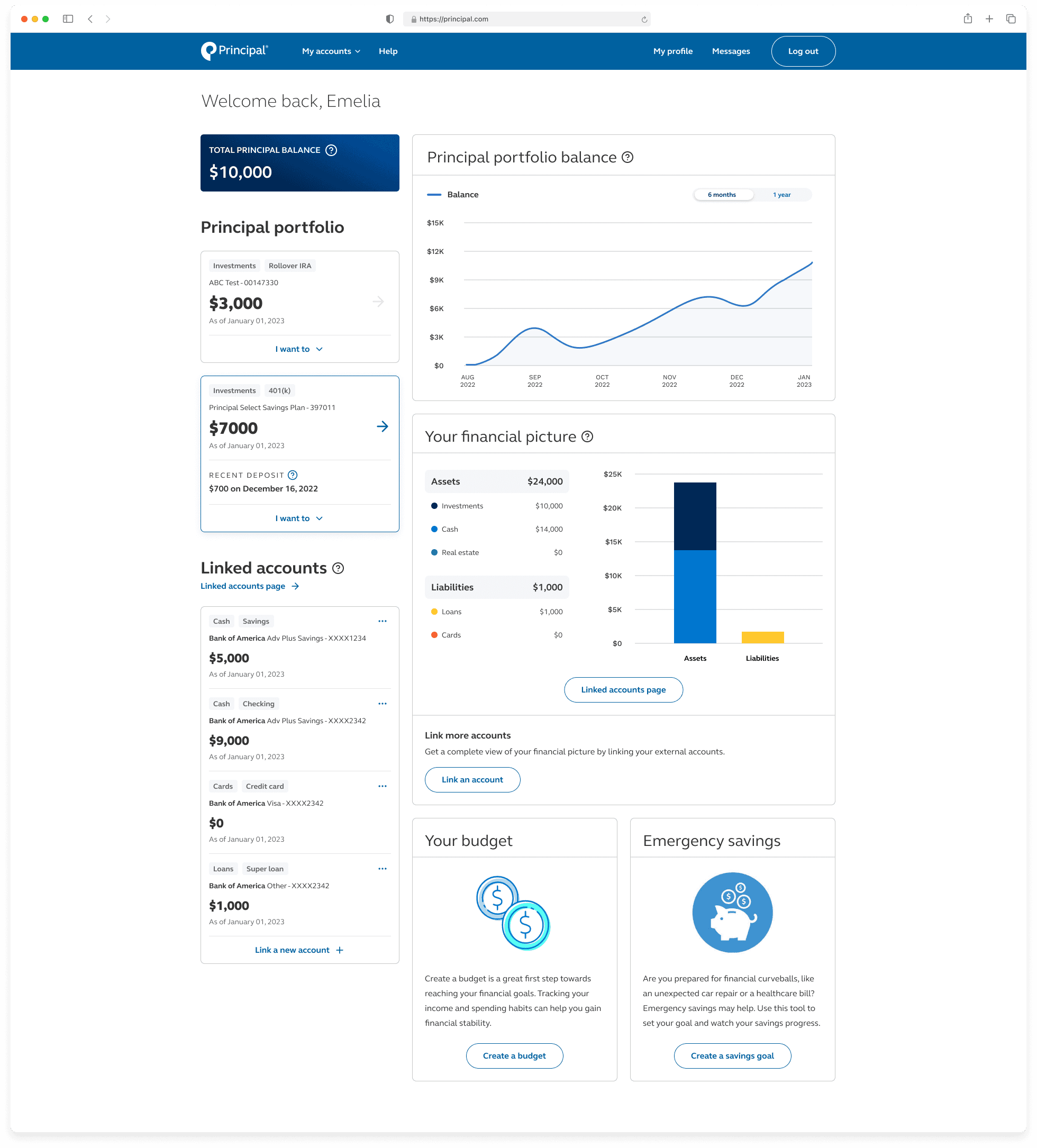
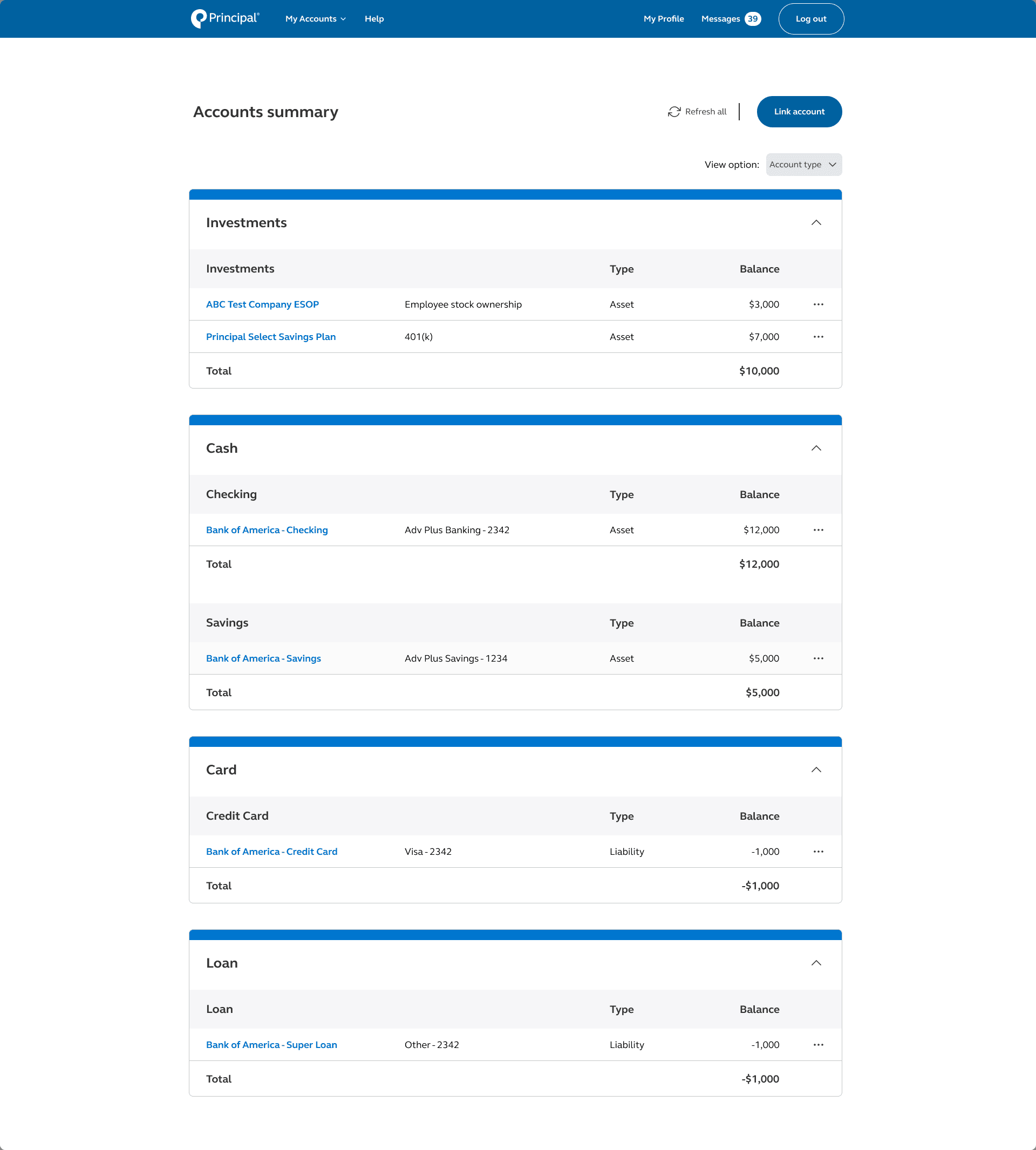
Dashboard page - tying the experience all together!
A new and improved dashboard page with support for linking external accounts.
Conclusion

Takeaways
Designing with constraints
Designing this experience presented unique challenges, requiring me to navigate between multiple stakeholders' interests. Balancing user requirements alongside business priorities was particularly complex, as I had to ensure that my designs integrated with existing functionalities while still addressing user needs effectively.
Cross-functional collaboration
I gained a ton of knowledge working with engineers, PM, and other stakeholders on this project. Their input is invaluable in guiding and backing decisions. I learned by fostering open dialogue and leveraging each team member's expertise, we were able to streamline development processes and deliver more cohesive and successful outcomes.
Designing different UI states
In designing UI screen states for linking external accounts, I discovered the importance of anticipating and addressing various user scenarios. Some of the states that went into this work involved designing the ideal state, error state, loading state, and impartial state. This process highlighted the need for clear, concise messaging to guide users through each state, ensuring a seamless experience regardless of the outcome.
Next steps
Bug fixes
We will prioritize addressing any identified bugs and issues to enhance the overall stability and functionality of the product. Our focus will be on conducting usability testing, implementing necessary fixes, and ensuring a seamless user experience across all platforms.
Additional features
In the upcoming phase, we'll concentrate on implementing additional features to enrich the user experience and expand the product's capabilities. This involves gathering requirements, prototyping, and iteratively developing new functionalities to meet user needs and enhance product value.